Hayaku is my longest-suffering project by far. Most, I stop working on after a couple of weeks; some, months. Yet I’m starting to work on Hayaku again six years after I came up with the idea.
At the time of writing (June 2024), I haven’t touched the project in two years. Even that has been a half-hearted attempt at revival, and actually I haven’t made any progress since 2020.

However, let’s start at the beginning — in 2018. At the time, I was learning Japanese and noticed that while there were many apps to teach you the language, none were making sure you correctly read what they were showing you.
Japanese uses hieroglyphs and the two kana syllabic “alphabets” are the common building blocks for everything else. Besides the hundred-odd kana there are several thousand kanji that you are expected to eventually learn. If you cannot read kana quickly and with full confidence, you will struggle to ingest information built upon it.
My idea was to fill this gap (that I felt existed) and make a mobile game to help you overcome it. The game would take you from zero to fluent knowledge of kana and beyond by progressively teaching you new kana symbols, combining them with the ones you already knew into phrases, and enabling you to read them as fast as you could.
The core game loop was very simple: the game showed you a new word or phrase, you would try reading it both ways (Japanese to UI language and UI language to Japanese) and would input how the phrase should read using a special grid control. This added the phrase to the pool of “unlocked” phrases and words that the game would ask you to read in a way similar to spaced repetition. If you got good enough with the phrases you unlocked, the game showed you a new word of phrase; rinse and repeat. Gradually you unlocked everything and could keep practicing on a loop forever. The game would make sure you repeated the phrases you failed more often until you got them right.
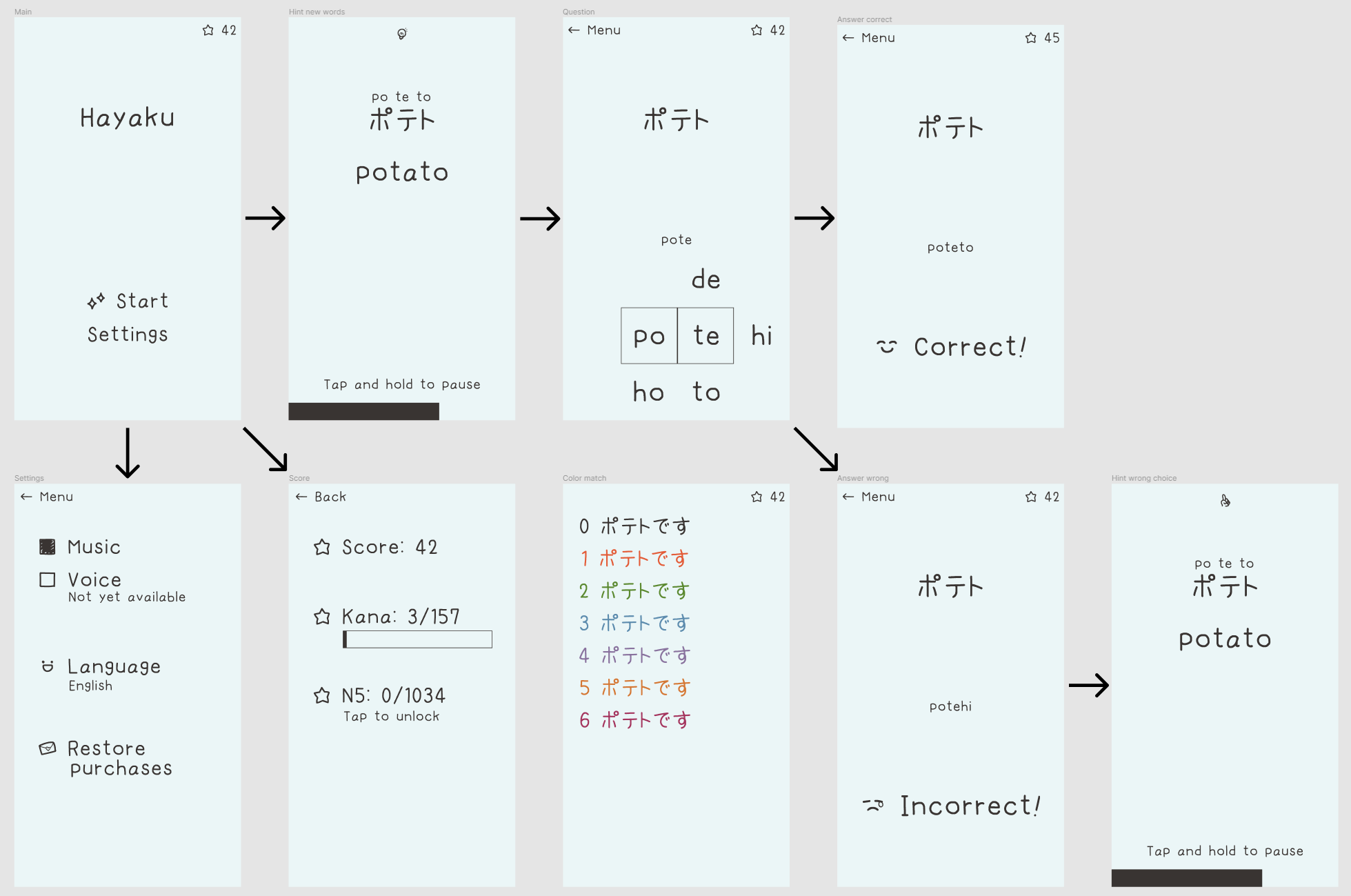
I drew the UI in Figma around 2020 and the game was supposed to look like this:

Notice the control at the bottom of the screen in the mockup that is center-top. That is what you would use to input text instead of the keyboard. A four by three grid worked perfectly because the cells would only contain readings of kana, individual kana characters or kanji, all of which were short. This would work on a phone, on desktop or even on console. I wanted to capture all the edge cases and so wrote a post with its specification back in 2018 (that I reposted on this blog).
I started working on the game almost exactly six years ago, here’s the first commit from the same repository as above:

On the surface, it’s a fairly simple 2D game, but to make it work, I needed sophisticated text rendering — not to render the text itself, but to know where individual glyphs were to position other glyphs around them. The engine also needed to support high DPI rendering, loading custom fonts and be deployable on mobile. Partly because of these complications, partly because I wanted to learn gamedev more than release a game, the project went through several phases where it used a different engine or library:
- SpriteKit. This was iOS-only and I wanted Android as well.
- Löve2D. A pleasant little engine that used Lua, however it had problems with iOS and the text rendering was lacking.
- Godot. Ironically, I tried out Godot very shortly in 2018 but just as quickly ditched it. Back then, it wasn’t capable of what I wanted to achieve. The irony is that now, in 2024, it is just the right tool for this job.
- MonoGame closely followed by FNA. Both are essentially the same thing, an open-source port of the Microsoft XNA framework. They were good but again, the font rendering wasn’t where it needed to be.
- SDL2 + FreeType + HarfBuzz. I made a break, picked up the project again in 2020 and decided to do the text rendering from scratch — how the big boys did it in serious software. It went very well and I even set a tentative release date, however life got in the way and I had to stop working on it for about a year. Then more things happened and I put Hayaku on the shelf.
- (now) Godot. Trying out Godot with Typingvania, I realized that I could directly reuse what I implemented for the typing game and rebuild Hayaku with it, probably five times as fast as I did it in 2020. Six years on, Godot has become more than capable!
The impetus to revive Hayaku came from Not My Lang Jam that I happened to hear about in a local gamedev meetup. Unlike most game jams that last days — I simply can’t justify that time commitment with full-time work — this jam lasts three months.
The three months (perfect for a decent effort and not too long to lose interest) and the theme (language learning) were too good a combination to pass up, so here we are (again).
Sixth time the charm?